اصول UX/UI در طراحی وب سایت فروشگاهی به بهبود تجربه کاربری و افزایش رضایت مشتریان کمک میکند و میتواند تاثیر مستقیمی بر افزایش فروش آنلاین داشته باشد.
در بازار دیجیتال این روزها، طراحی وب سایت فروشگاهی از اهمیت بالایی برخوردار است.
در واقع یک وب سایت با طراحی خوب میتواند رضایت کاربر را به طور قابل توجهی افزایش دهد، فروش را بالا ببرد و وفاداری به برند را ایجاد کند.
اصول طراحی تجربه کاربری (UX) و رابط کاربری (UI) در دستیابی به این امر حیاتی هستند.
در طراحی سایت، رعایت اصول UX/UI برای ایجاد تجربه کاربری بهینه و جذاب، اهمیت ویژهای دارد و میتواند به افزایش تعامل کاربران با وبسایت منجر شود.
این بلاگ اصول کلیدی UX/UI را برای طراحی وب سایت فروشگاهی بررسی میکند، بینش هایی از متخصصان این حوزه را ارائه می دهد، نمونه های واقعی از پیاده سازی های موفق را به نمایش میگذارد و کتاب های ضروری را برای کسانی که به دنبال تسلط بر این اصول هستند، معرفی میکند.
درک UX و UI در طراحی وب سایت فروشگاهی
طراحی تجربه کاربری (UX) و رابط کاربری (UI) جزءهای اساسی یک فروشگاه آنلاین موفق هستند.
در حالی که طراحی UX بر کل تجربه کاربر هنگام تعامل با وب سایت تمرکز دارد، طراحی UI به عناصر بصری و اجزای تعاملی وب سایت میپردازد.
این دو باهم اطمینان می دهند که وب سایت نه تنها از نظر زیبایی شناسی دلنشین است، بلکه پیمایش و استفاده از آن نیز آسان است.
عناصر کلیدی UX/UI
ناوبری (Navigation):
ناوبری یا مسیریابی به نحوه حرکت کاربران در وب سایت اشاره دارد.
این شامل مواردی مانند منوها، نوار جستجو، و سیستم دسته بندی است که به کاربران کمک میکند تا به راحتی بخش های مختلف وب سایت را پیدا کنند.
سلسله مراتب بصری (Visual Hierarchy):
سلسله مراتب بصری از این نظر مهم است که چیدمان عناصر باید به گونه ای باشد که اهمیت آن ها را به کاربر نشان دهد.
این میتواند با استفاده از اندازه، رنگ، فونت و فضای خالی به دست آید.
برای مثال، عنوان های اصلی با فونت درشت تر و رنگ برجسته تری نسبت به متن بدنه نمایش داده می شوند تا توجه کاربر را جلب کنند.

عناصر تعاملی (Interactive Elements):
دکمه ها، فرم ها، فیلدهای جستجو، و هر عنصری که کاربر می تواند با آن کلیک کند، تایپ کند یا به هر نحوی با آن ارتباط برقرار کند، جزء عناصر تعاملی به شمار می آیند.
این عناصر به کاربران امکان می دهند با وب سایت تعامل داشته باشند و کارهایی مانند افزودن محصولات به سبد خرید، ارسال نظرات، یا پرسیدن سوال از طریق چت زنده را انجام دهند.
تایپوگرافی (Typography):
این عنصر به سبک و ظاهر متن در وب سایت اشاره دارد.
انتخاب فونت خوانا، اندازه مناسب فونت و فاصلهگذاری مناسب بین حروف، باعث می شود که خواندن متن برای کاربران راحت باشد و ظاهر کلی وب سایت را بهبود بخشد.
طرح های رنگی (Color Schemes):
رنگ ها در طراحی وب سایت میتوانند برای انتقال اطلاعات، برانگیختن احساسات و هدایت توجه کاربر مورد استفاده قرار گیرند.
انتخاب یک پالت رنگی مناسب که با برند شما همخوانی داشته باشد، در ایجاد یک وب سایت بصری جذاب و به یاد ماندنی نقش بسزایی دارد.
5 اصل اساسی در طراحی رابط کاربری وب سایت فروشگاهی
۱. سادگی و وضوح (Simplicity and Clarity)
وب سایت فروشگاه شما باید ساده و واضح باشد تا به کاربران امکان دهد بدون سردرگمی به راحتی در آن پیمایش کنند و آنچه را که به دنبالش هستند پیدا کنند.
استیو جابز، بنیانگذار اپل می گوید:”بهترین طراحی ها، وظایف کاربر را آسان و شهودی می کنند. سادگی، نهایت پیچیدگی است.”
نکات عملی برای سادگی و وضوح
. از یک چیدمان تمیز و خلوت استفاده کنید.
. توضیحات واضح و مختصری برای محصولات ارائه دهید.
. از تصاویر و ویدیوهای با کیفیت بالا برای نمایش محصولات استفاده کنید.
2. انسجام (Consistency)
انسجام در عناصر طراحی مانند رنگ ها، فونت ها و دکمه ها به ایجاد ظاهری یکپارچه و حرفهای کمک میکند و با ارائه یک تجربه آشنا و قابل پیش بینی، قابلیت استفاده را بهبود می بخشد.
Jakob Nielsen، همبنیانگذار Nielsen Norman Group می گوید: “انسجام در طراحی برای ایجاد یک تجربه کاربری آشنا و شهودی، کلیدی است.
این امر بار شناختی (cognitive load) کاربران را کاهش میدهد.”
نکات عملی برای انسجام
. یک راهنمای سبک برای وب سایت خود تهیه کنید. این راهنما شامل موارد کلیدی مانند پالت رنگی، فونت ها، لوگو و سایر عناصر بصری برند شما می شود.
. از منوها و سیستم ناوبری یکسان در تمامی صفحات وب سایت استفاده کنید.
. اطمینان حاصل کنید که عناصر تعاملی در سراسر سایت ظاهری یکسان داشته باشند و رفتاری مشابه از خود نشان دهند.
برای مثال، همه دکمههای “افزودن به سبد خرید” باید رنگ و شکل یکسانی داشته باشند و با کلیک بر روی آنها، کاربر به صفحه سبد خرید هدایت شود.
3. واکنشگرایی برای موبایل (Mobile Responsiveness)
از آنجایی که بخش قابل توجهی از خریدهای آنلاین از طریق دستگاه های موبایل انجام می شود، ضروری است که وب سایت های فروشگاه ها کاملاً واکنشگرا باشند، به خوبی کار کنند و در همه اندازه های صفحه نمایش عالی به نظر برسند.
لوک وربلوفسکی، نویسنده کتاب “Mobile First” می گوید:”طراحی با اولویت موبایل دیگر یک گزینه نیست، بلکه یک ضرورت است.
بخش قابل توجهی از کاربران از طریق دستگاه های تلفن همراه به سایت شما دسترسی پیدا خواهند کرد.”

نکات عملی برای واکنشگرایی برای موبایل
. از یک فریم ورک طراحی وب واکنشگرا استفاده کنید.
این فریم ورک ها به شما کمک میکنند تا وب سایتی بسازید که به طور خودکار با اندازه صفحه نمایش دستگاه های مختلف، از موبایل و تبلت گرفته تا کامپیوترهای رومیزی، تطبیق پیدا کند.
. تصاویر و ویدیوها را برای زمان بارگذاری سریع تر بهینه کنید.
تصاویر با حجم بالا می توانند سرعت لود شدن وب سایت را در دستگاه های موبایل کاهش دهند.
. از ناوبری و عناصر تعاملی سازگار با لمس اطمینان حاصل کنید.
دکمه ها، فرم ها و سایر عناصری که کاربران با آنها در موبایل کار میکنند باید به اندازهی کافی بزرگ باشند تا به راحتی با انگشت لمس شوند.
4. سرعت بالای بارگذاری (Fast Loading Times)
کاربران انتظار دارند وب سایت ها به سرعت بارگذاری شوند.
تأخیر در بارگذاری میتواند منجر به افزایش نرخ پرش (bounce rate) و کاهش فروش شود.
ماریسا مایر، مدیرعامل سابق یاهو می گوید: “سرعت یک ویژگی است. یک وب سایت سریع، تجربه کاربری را بهبود می بخشد و نرخ تبدیل را افزایش می دهد.”
نکات عملی برای سرعت بالای بارگذاری
. تصاویر را بهینه کنید و از ابزارهای فشرده سازی استفاده کنید.
ابزارهای مختلفی برای کاهش حجم تصاویر بدون افت کیفیت وجود دارند که باعث می شوند تصاویر با سرعت بیشتری در وب سایت شما بارگذاری شوند.
. استفاده از اسکریپت ها و افزونه های سنگین را به حداقل برسانید.
اسکریپت ها و افزونه های حجیم می توانند سرعت بارگذاری وب سایت را کاهش دهند.
. از یک سرویس میزبانی وب (hosting) قابل اعتماد استفاده کنید.
کیفیت هاستینگ بر سرعت بارگذاری وب سایت تاثیر مستقیم دارد.
انتخاب یک شرکت هاستینگ معتبر با سرورهای پرسرعت میتواند به طور قابل توجهی زمان بارگذاری وب سایت شما را کاهش دهد.
5. فراخوان به اقدام مؤثر (Call to Action – CTA)
فراخوان به اقدام (CTA) کاربران را به سمت عمل موردنظر شما هدایت میکند، خواه خرید کردن، ثبت نام در خبرنامه یا برقراری ارتباط با بخش پشتیبانی مشتری باشد.
CTA های مؤثر، واضح، قانعکننده و به صورت استراتژیک در جای مناسب قرار داده می شوند.
نیل پاتل، متخصص بازاریابی دیجیتال می گوید: “یک فراخوان به اقدام قوی برای هدایت رفتار کاربر و دستیابی به اهداف تجاری ضروری است. این فراخوان باید قابل مشاهده و متقاعدکننده باشد.”
نکات عملی برای فراخوان های مؤثر
برای این که CTA ها برجسته شوند از رنگ های متضاد استفاده کنید.
CTA ها را بالای خط تا (fold – اولین قسمتی از صفحه که بدون اسکرول قابل مشاهده است) و در نقاط کلیدی صفحه قرار دهید.
از زبان عملگرا استفاده کنید (به عنوان مثال، “همین حالا خرید کنید”، “امروز ثبت نام کنید”).
نمونه های واقعی از طراحی موفق وب سایت فروشگاهی
در بخش قبلی، با اصول کلیدی UX/UI برای طراحی وب سایت فروشگاه آشنا شدیم.
حال بیایید نگاهی به چند نمونه واقعی از وب سایت های فروشگاه های موفق بیندازیم که این اصول را به خوبی رعایت کرده اند:
۱. Glossier: وب سایت Glossier نمونه ای درخشان از سادگی و وضوح است.
طراحی تمیز، تصاویر با کیفیت بالا و ناوبری شهودی، کاوش محصولات و خرید را برای کاربران آسان میکند.
۲. Allbirds: وب سایت Allbirds در کل وب سایت خود از یک طراحی یکپارچه با توضیحات واضح محصول و تصاویر با کیفیت بالا استفاده میکند.
واکنشگرایی این سایت برای موبایل، یک تجربه خرید روان را در هر دستگاهی تضمین میکند.
۳. Warby Parker: وب سایت Warby Parker زیباییشناسی را با کارایی ترکیب میکند.
استفاده از تصاویر با کیفیت بالا، ناوبری ساده و یک ویژگی امتحان مجازی (virtual try-on) آسان، تجربه خرید را بهبود میبخشد.
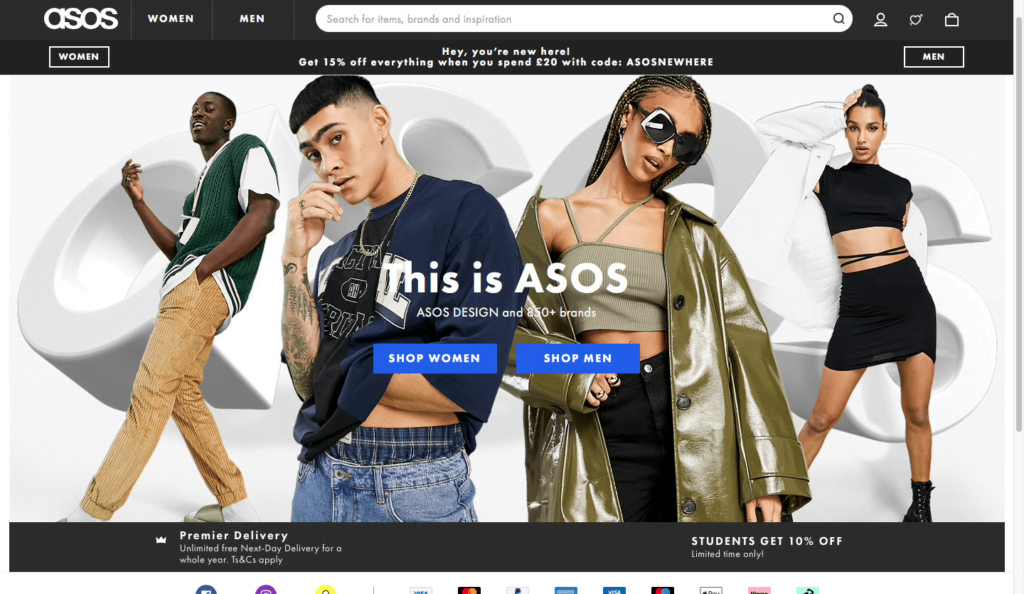
۴. ASOS: ASOS در سرعت بارگذاری بالا و واکنشگرایی برای موبایل برتری دارد.
استفاده مؤثر آنها از CTA ها و دسته بندی های سازماندهی شده محصولات، خرید را به امری ساده تبدیل میکند، کاربران را درگیر نگه میدارد و باعث افزایش نرخ تبدیل می شود.

کتاب های پیشنهادی برای مطالعه در زمینه طراحی UX/UI
برای کسانی که به دنبال تعمیق دانش خود در زمینه طراحی UX و UI هستند، در اینجا چند کتاب ضروری برای مطالعه وجود دارد:
“مرا گیج نکن” اثر استیو کروگ
این کتاب کلاسیک در زمینه قابلیت استفاده وب و طراحی های شهودی، توصیه های عملی ارزشمندی ارائه می دهد و آن را به یک کتاب ضروری برای طراحان UI تبدیل میکند.
“طراحی اشیاء روزمره” اثر دونالد نورمن
کتاب دونالد نورمن به اصول طراحی و نحوه به کارگیری آنها برای ایجاد رابط های کاربری کاربرپسند می پردازد.
این کتاب یک منبع اساسی برای درک بنیادین طراحی UX به شمار می آید.
“طراحی با در نظر گرفتن ذهن” اثر جف جانسون
این کتاب با بررسی اصول روانشناختی پشت طراحی UI مؤثر، بینشی در مورد چگونگی تفکر و تعامل کاربران با رابطها ارائه میدهد و به طراحان در خلق رابط های کاربری کاربرمحور کمک میکند.
“طراحی تعامل اغواکننده: ایجاد تجربیات کاربری دلپذیر، سرگرمکننده و مؤثر” اثر استفان اندرسون
این کتاب با تمرکز بر ایجاد تجربیات کاربری جذاب و لذت بخش، توصیه های عملی را با بینش های روانشناختی ترکیب میکند تا به طراحان در خلق رابطهایی که کاربران دوست دارند، یاری رساند.
“Mobile First” اثر لوک وربلوفسکی
با توجه به افزایش روزافزون استفاده از تلفن های همراه، این کتاب استراتژی های اساسی را برای طراحی وب سایت های واکنشگرا و سازگار با موبایل ارائه می دهد.
نتیجهگیری
اصول طراحی UX و UI در ایجاد یک وب سایت فروشگاهی کارآمد و جذاب، نقشی حیاتی ایفا میکنند.
کسب و کارها با تمرکز بر سادگی و وضوح، انسجام، واکنشگرایی برای موبایل، سرعت بالای بارگذاری و فراخوان های مؤثر، می توانند تجربه کاربری را بهبود بخشیده و نرخ تبدیل را افزایش دهند.
یادگیری از دیدگاه های کارشناسی و نمونه های واقعی میتواند در این مسیر راهنمایی ارزشمندی ارائه دهد.
برای کسانی که مشتاق به گسترش دانش خود هستند، کتاب های پیشنهادی انبوهی از اطلاعات را برای تسلط بر طراحی UX و UI در اختیارشان قرار می دهند.
این اصول را در آغوش بگیرید تا وب سایت های فروشگاهی طراحی کنید که نه تنها ظاهری عالی دارند، بلکه یک تجربه خرید روان و لذت بخش را برای کاربران به ارمغان می آورند.
کلید موفقیت در دنیای دیجیتال!
آیا آمادهاید تا به قله های موفقیت در دنیای دیجیتال صعود کنید؟
آژانس خلاقیت رهام با ارائه خدمات جامع و تخصصی در زمینه دیجیتال مارکتینگ، همراه شما در این مسیر پرماجرا خواهد بود.
ما در رهام چه خدماتی به شما ارائه میدهیم؟
طراحی وب سایت حرفه ای: وب سایتی جذاب و کاربرپسند که به راحتی می تواند بازدیدکنندگان را به مشتریان وفادار تبدیل کند.
بهینه سازی موتورهای جستجو (SEO): با بهبود رتبه وب سایت شما در نتایج جستجوی گوگل، ترافیک ارگانیک خود را افزایش دهید و شاهد سیل مخاطبان جدید باشید.
بازاریابی محتوا: تولید محتوای جذاب و ارزشمند که مخاطبان شما را جذب کرده و برند شما را در ذهن آنها حک کند.
تبلیغات دیجیتال: اجرای کمپین های تبلیغاتی هدفمند در گوگل، شبکه های اجتماعی و سایر پلتفرم های دیجیتال با بازدهی بالا و نرخ تبدیل چشمگیر.
مدیریت شبکه های اجتماعی: ایجاد و مدیریت صفحات اجتماعی که باعث افزایش تعامل و آگاهی از برند شما میشود و شما را به یک رهبر در صنعتتان تبدیل میکند.
همین حالا با ما تماس بگیرید و از مزایای زیر بهرهمند شوید:
مشاوره رایگان و تخصصی برای تعیین بهترین استراتژی برای کسبوکار شما
برنامه ریزی دقیق و اصولی برای رسیدن به اهدافتان
اجرا و مدیریت کمپینهای دیجیتال مارکتینگ با بالاترین کیفیت
گزارش های دوره ای و دقیق از عملکرد کمپین ها
تیمی مجرب و متخصص که با اشتیاق و تعهد کامل در کنار شما خواهند بود.













